Verwendet man mehrere unterschiedliche Web-Portale kann eine Verlinkung aus Nextcloud heraus sinnvoll sein. So erhält man im Idealfall ein zentrales Menü von dem aus man alles aufrufen kann.
Möglich neben der klassischen Nutzung von Lesezeichen, bsplw. durch die App Bookmarks, macht das die App External sites. Letztgenannte bietet den Vorteil, das der Administrator zentral die externen Seiten einbinden kann. Wer auf welche Seiten dann zugreifen kann wird über die Zuweisung zu Gruppen geregelt. Die Einstellungen finden sich unter
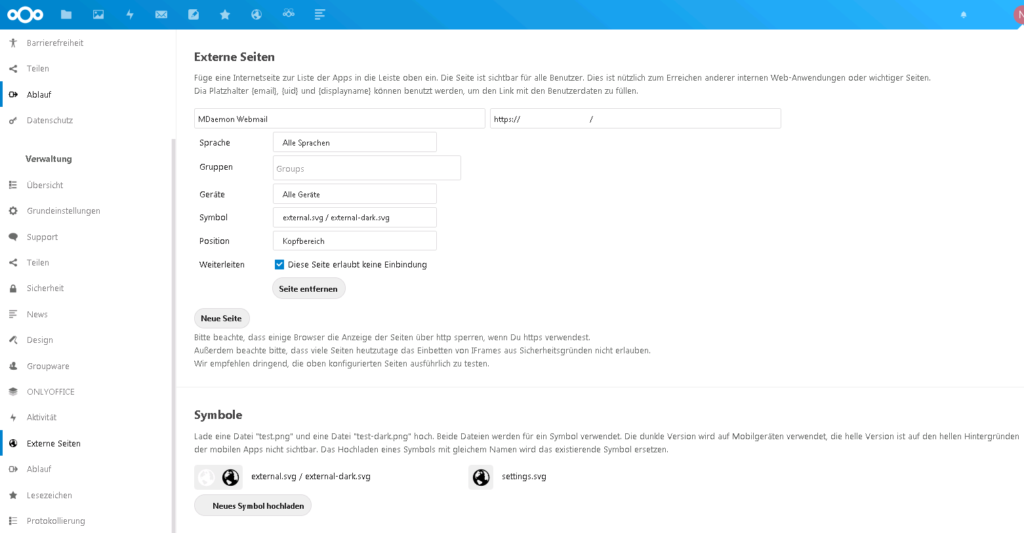
Administrator - Einstellungen - Externe Seiten
 Pro Seite kann ein eigenes Symbol (Icon) vergeben werden, dies hilft bei der Unterscheidung. Ferner kann festgelegt werden, ob die Seite eingebunden (eingebettet, embed) wird, also wenn möglich innerhalb von Nextcloud die Seite dargestellt wird oder ob diese direkt aufgerufen werden soll. Nicht jede Seite erlaubt es oder funktioniert wenn sie eingebettet wird.
Pro Seite kann ein eigenes Symbol (Icon) vergeben werden, dies hilft bei der Unterscheidung. Ferner kann festgelegt werden, ob die Seite eingebunden (eingebettet, embed) wird, also wenn möglich innerhalb von Nextcloud die Seite dargestellt wird oder ob diese direkt aufgerufen werden soll. Nicht jede Seite erlaubt es oder funktioniert wenn sie eingebettet wird.
Imho unschön ist, das man nicht festlegen kann, das eine nicht-eingebettete Seite in einem neuen Tab oder einem neuem Fenster geöffnet werden soll. Die Seite wird in dem Tab geöffnet, in dem sich gerade die Nextcloud-Oberfläche befindet.
Umgehen kann man dies durch die Verwendung folgender Kombinationen:
- Strg + linke Maustaste (öffnet automatisch einen neuen Tab)
- Rechtsklick – Link im neuen Tab öffnen (oder so ähnlich)
Das der Punkt “Öffnen im neuen Tab” viele beschäftigt kann man hier Nachlesen:
GitHub – Nextcloud – External – Issues – Open in new tab #79

Verheiratet, Vater von zwei Kindern, eines an der Hand, eines im Herzen. Schon immer Technik-Freund, seit 2001 in der IT tätig und seit über 15 Jahren begeisterter Blogger. Mit meiner Firma IT-Service Weber kümmern wir uns um alle IT-Belange von gewerblichen Kunden und unterstützen zusätzlich sowohl Partner als auch Kollegen.
 XING
XING











Geht das nicht schöner? 🙁
Was genau ist gemeint?
Ich meine das Öffnen im neuen Tab ohne Zusatz Aktion.
Mitarbeit am Projekt oder Vorschläge wie man etwas besser/schöner machen kann, kann man gerne an den/die Entwickler geben.
Alternativ kann man die Lesezeichen in Nextcloud nutzen. Klickt man dort einen Link an, öffnet sich dieser automatisch in einem neuem Tab.